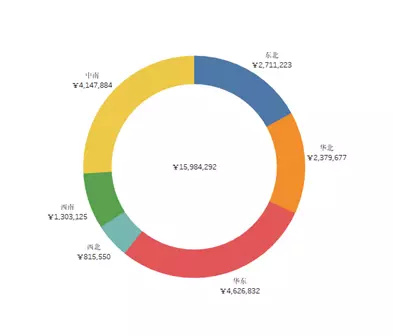
没错,DonutChart 就是我们口中的圆环图。
资料来源网络点击此处进入原文链接

圆环图虽然出现时间比经典的条形图、折线图晚一点,实际上与经典饼图属于同一个类型。
比起饼图,圆环图更加美观、简单易懂,也更抓人眼球。
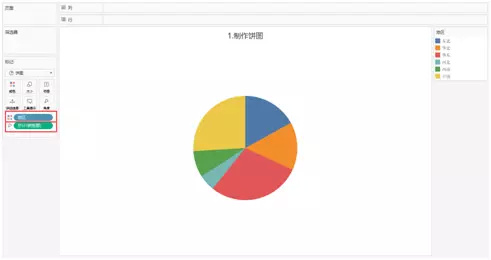
1 | 制作饼图
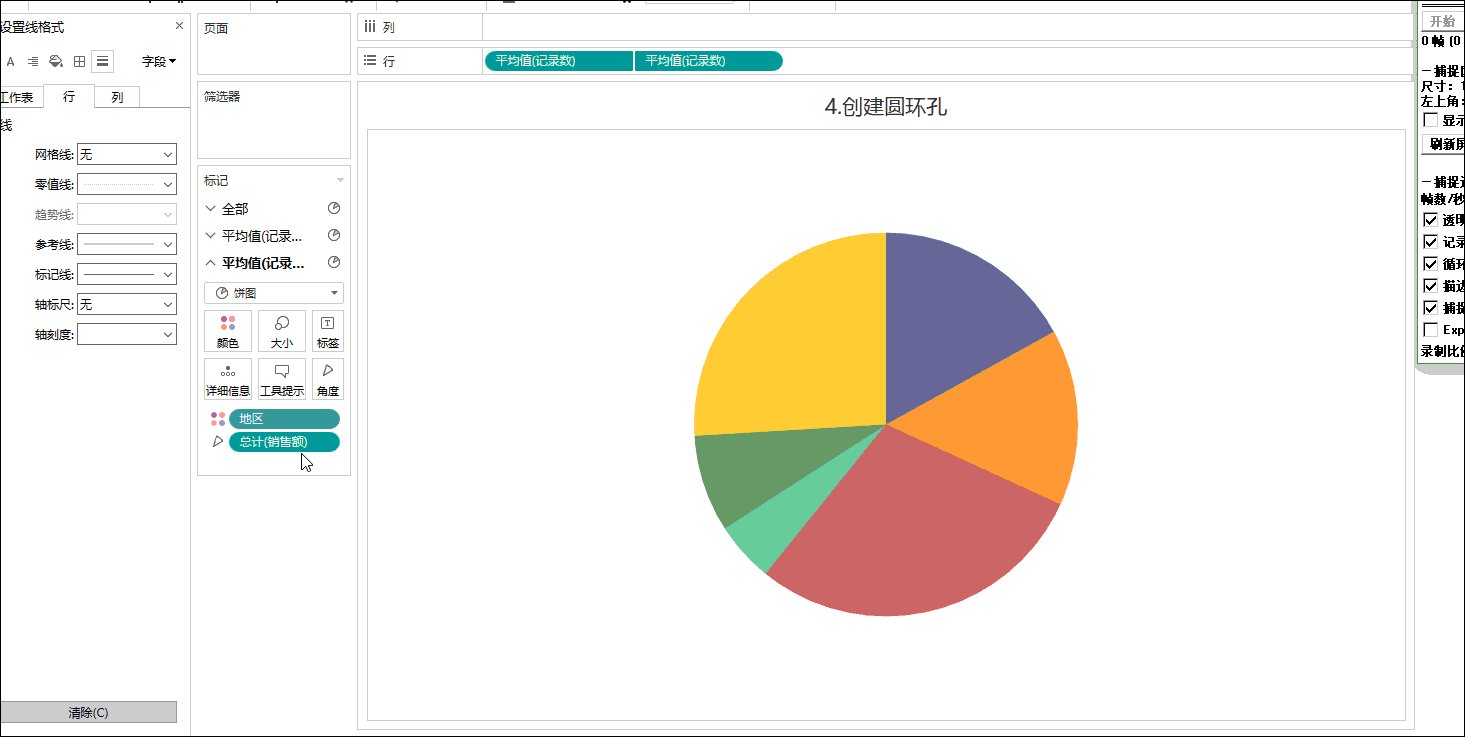
通过 “地区” 和 “销售额” 来构建一个通过颜色区分的饼图,制作后效果如下图:

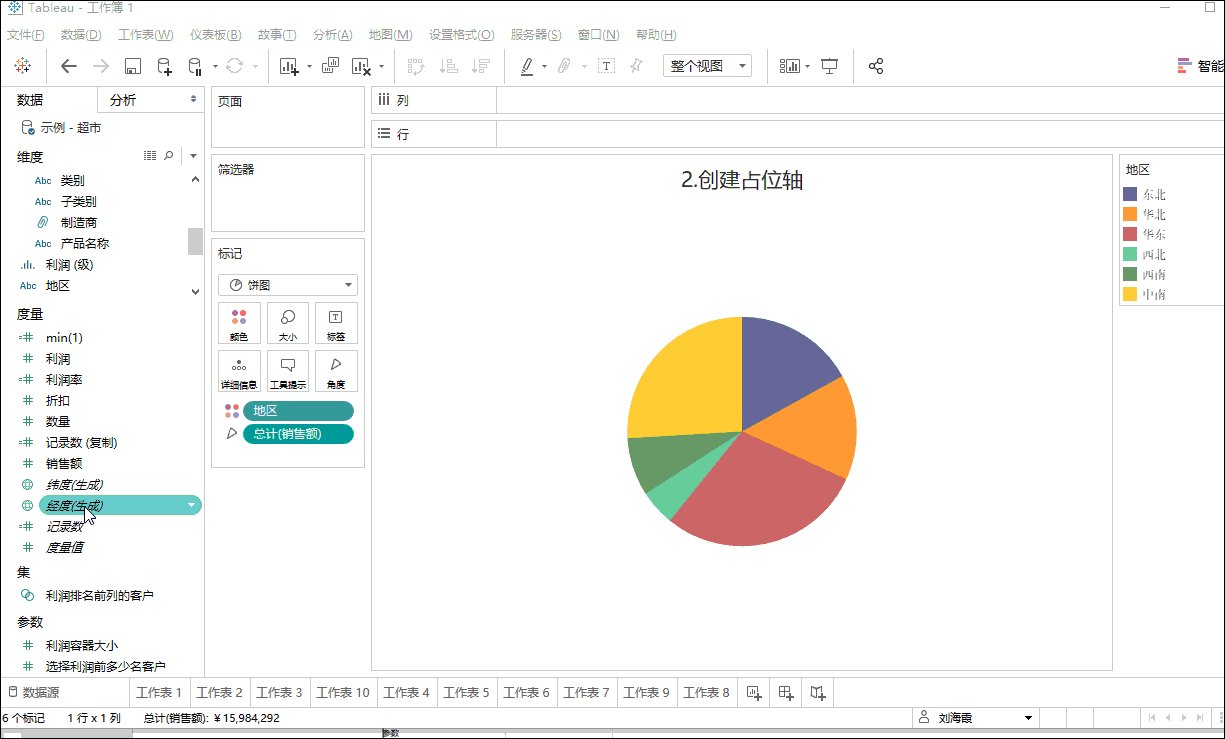
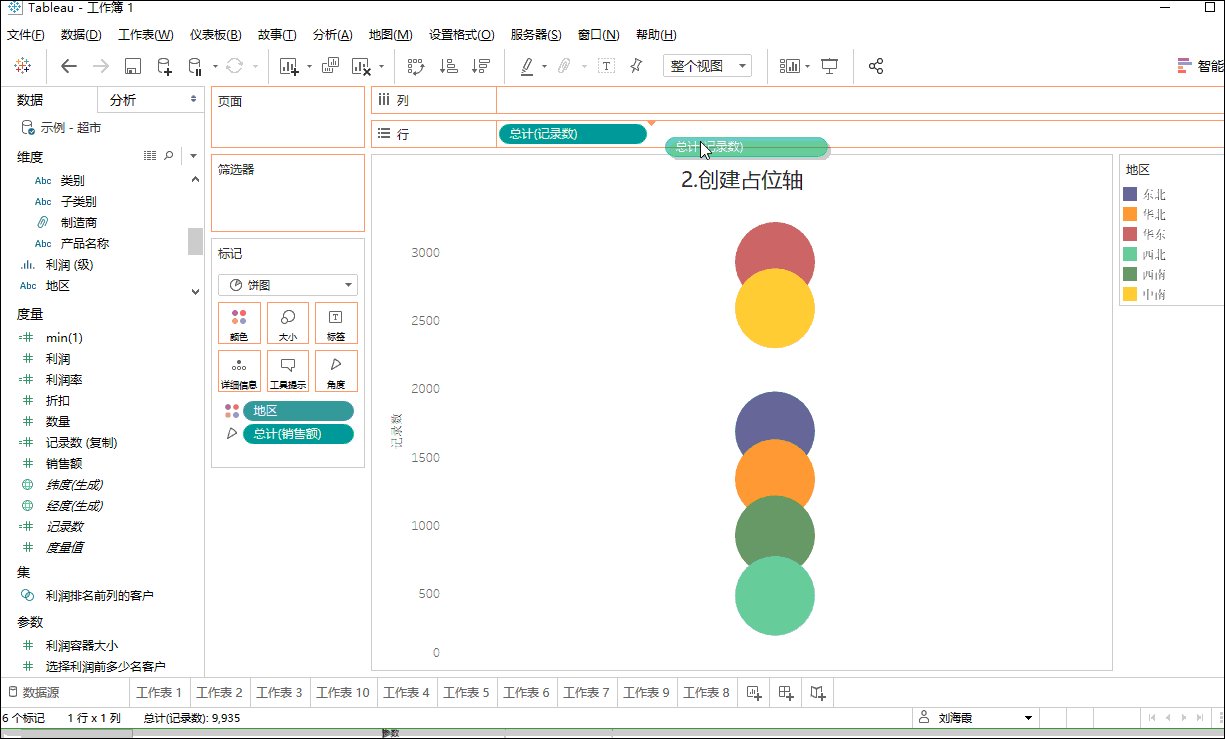
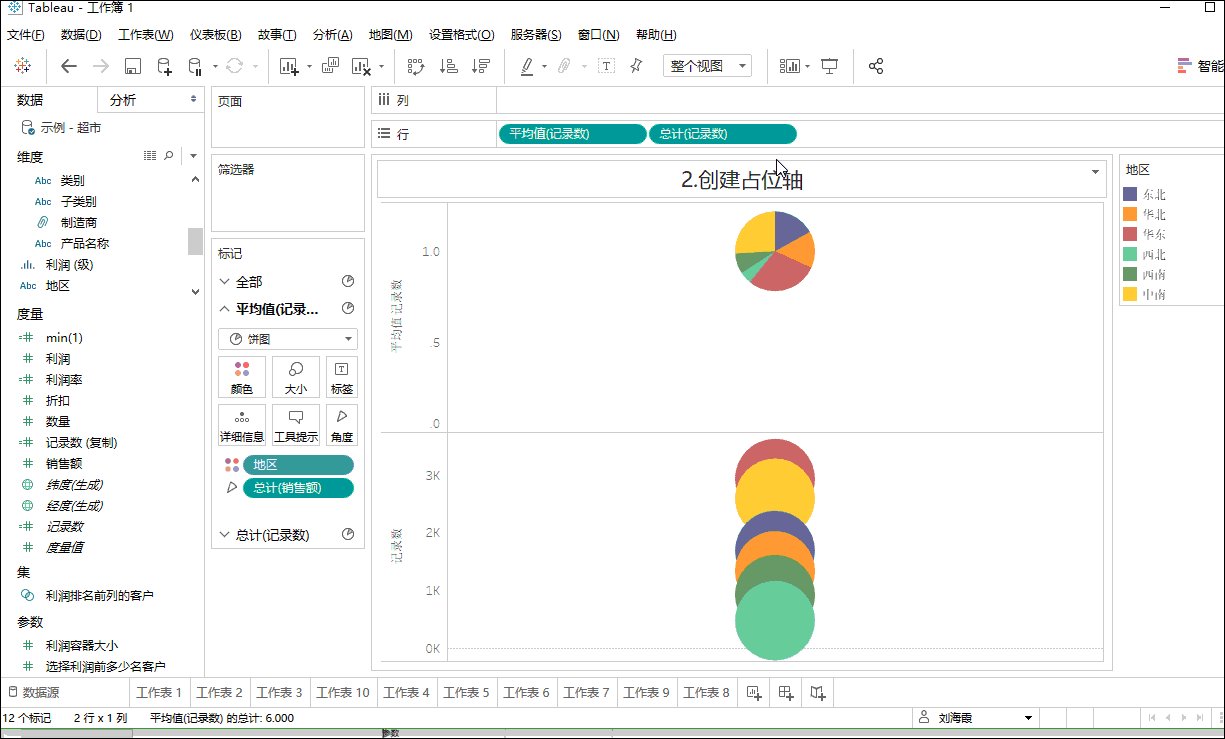
2 | 创建占位轴
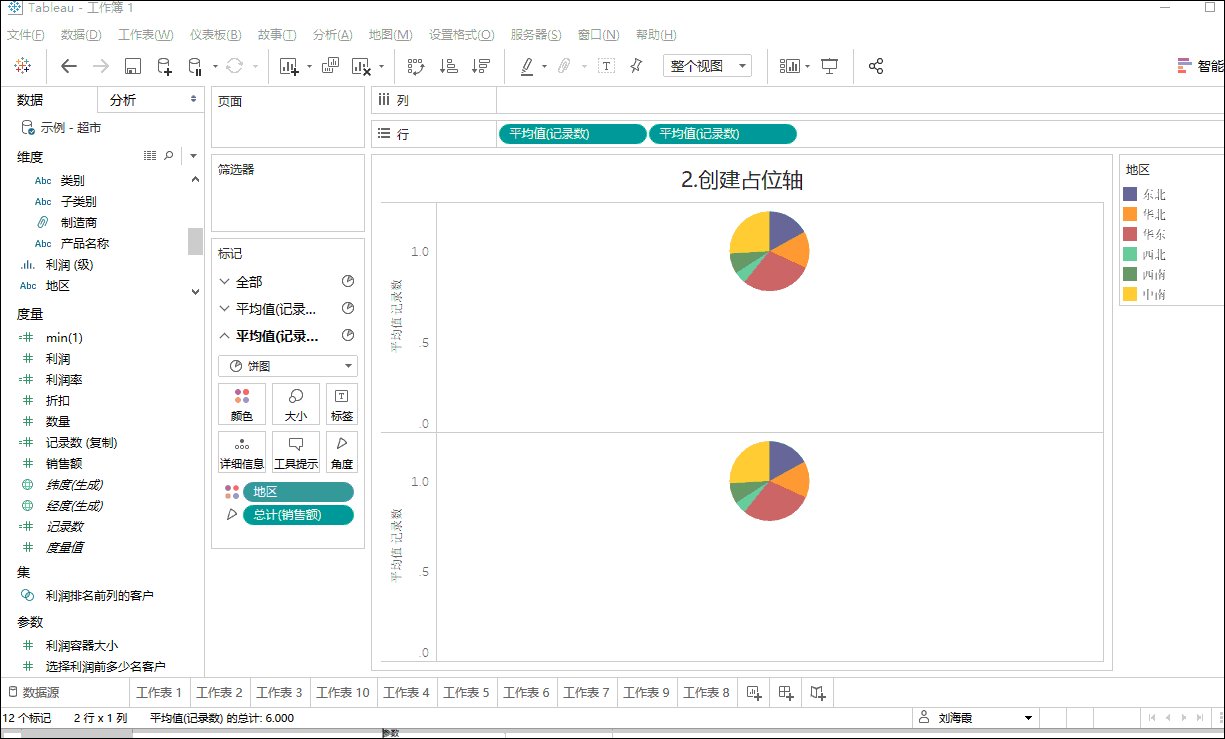
为了让两个饼图同中心,这里需要建立两个中心值都在 1 的占位轴,我们这里以 Tableau 数据自带的 “记录数” 来创建:拖拽两个 “记录数” 到行轴,然后将聚合函数改为平均值即可。

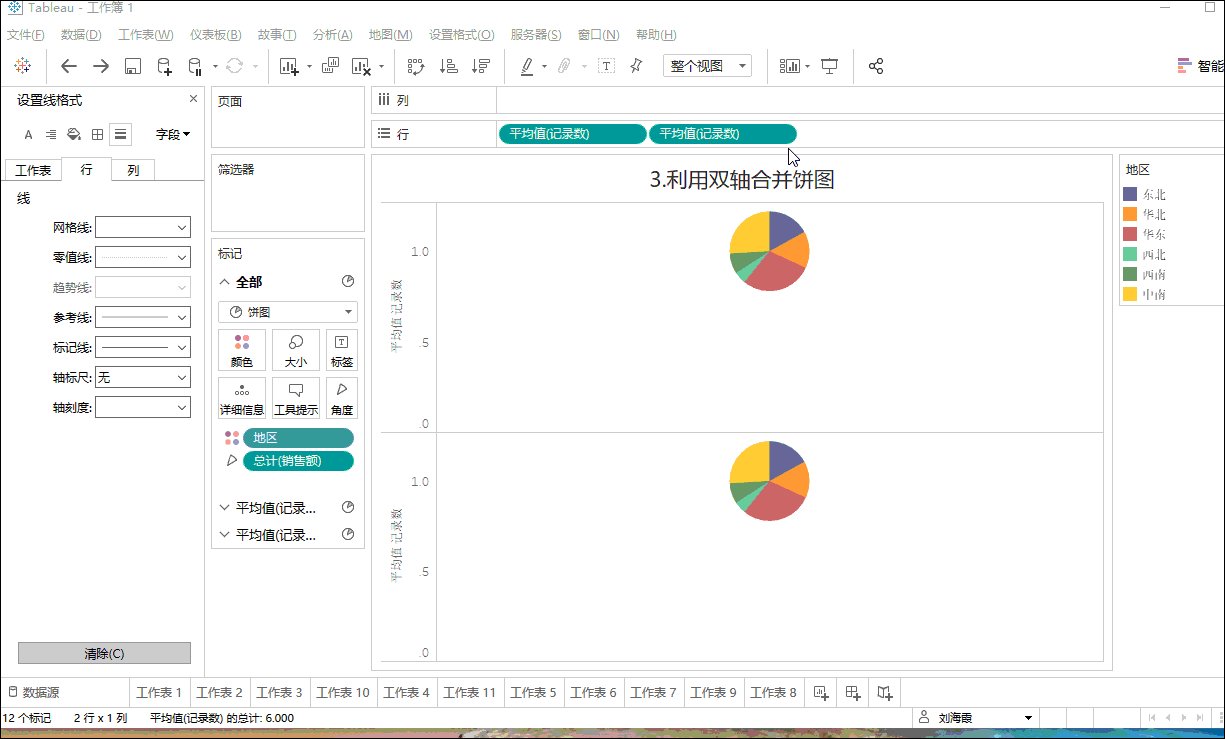
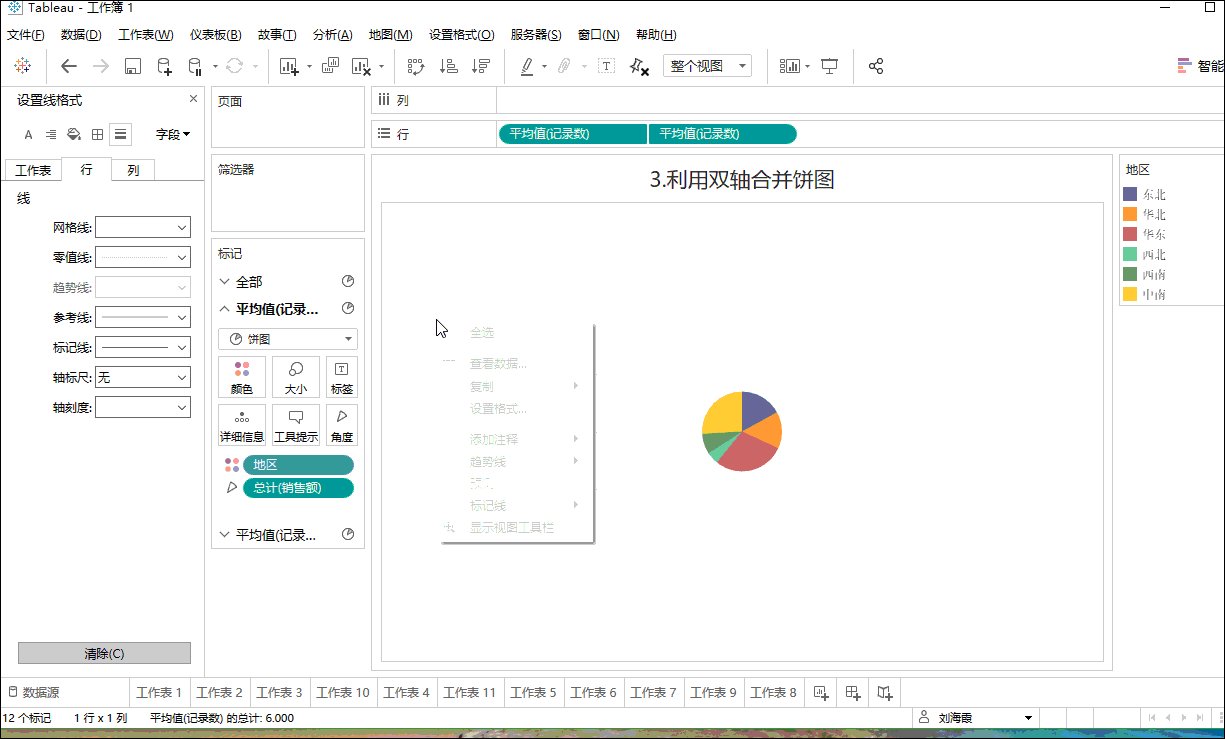
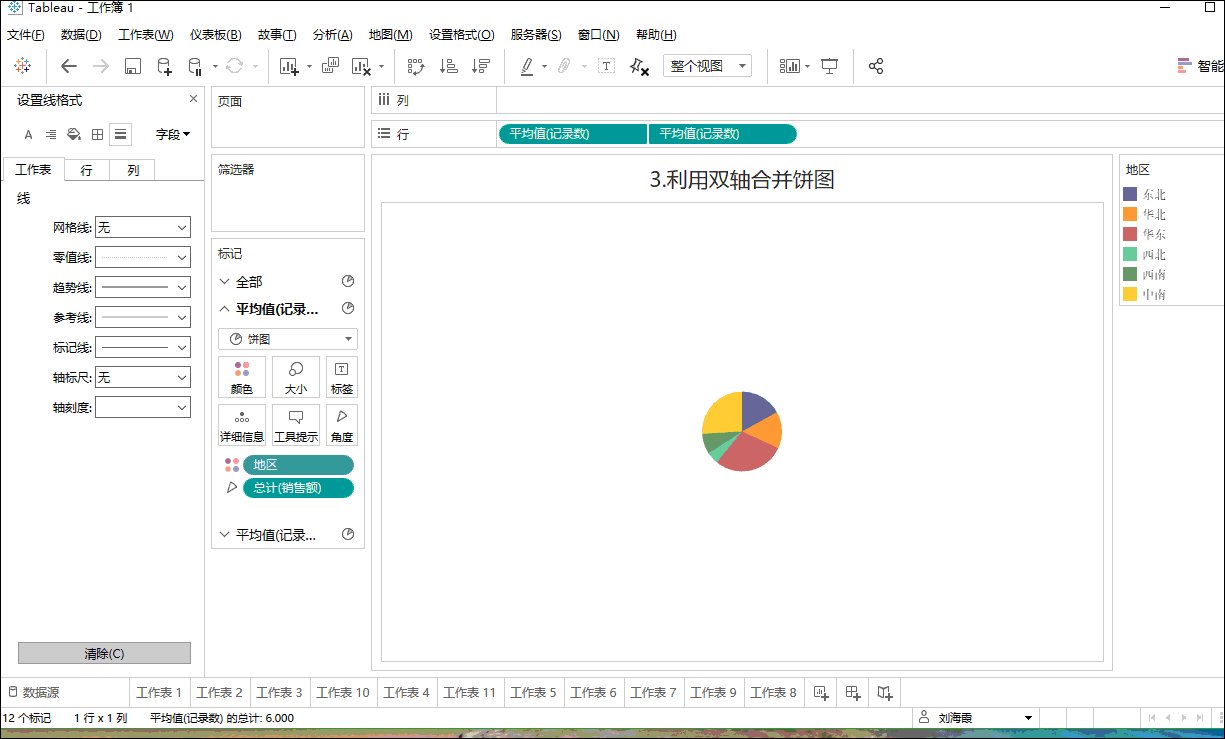
3 | 利用双轴合并饼图
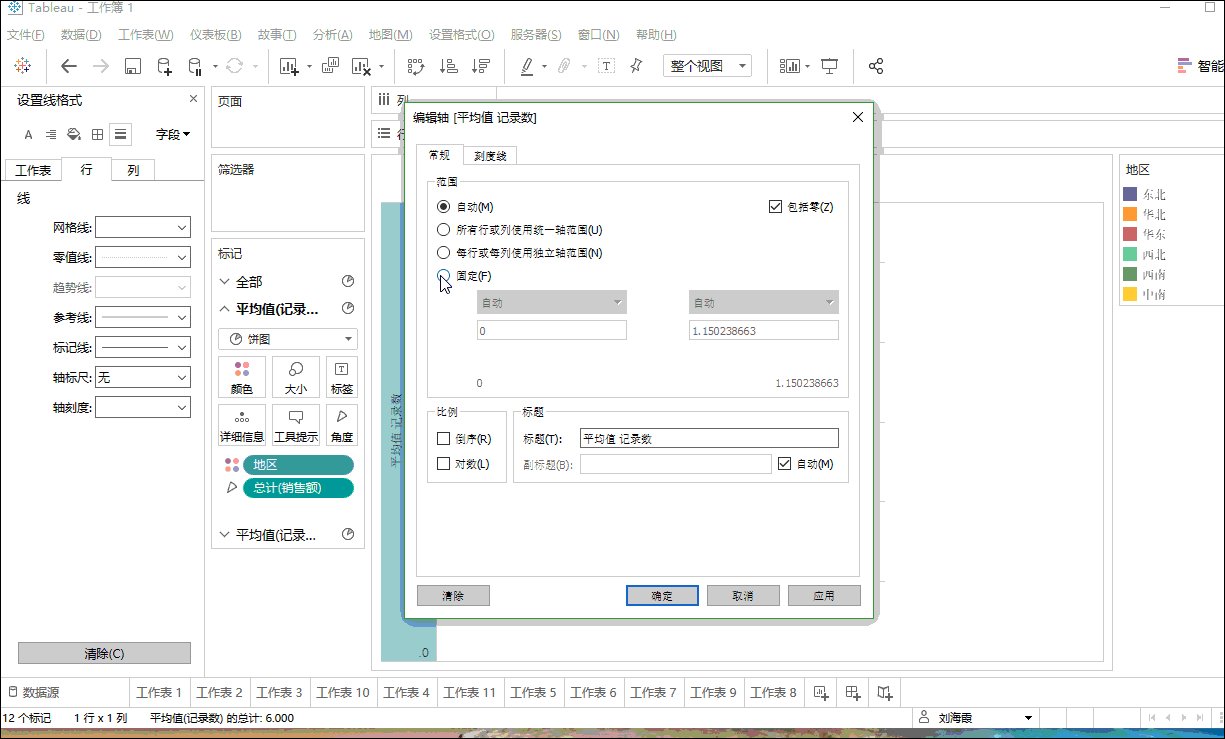
这里是利用双轴且同步轴的方法将两个饼图合并,并将图的中心定位到工作表中间位置。

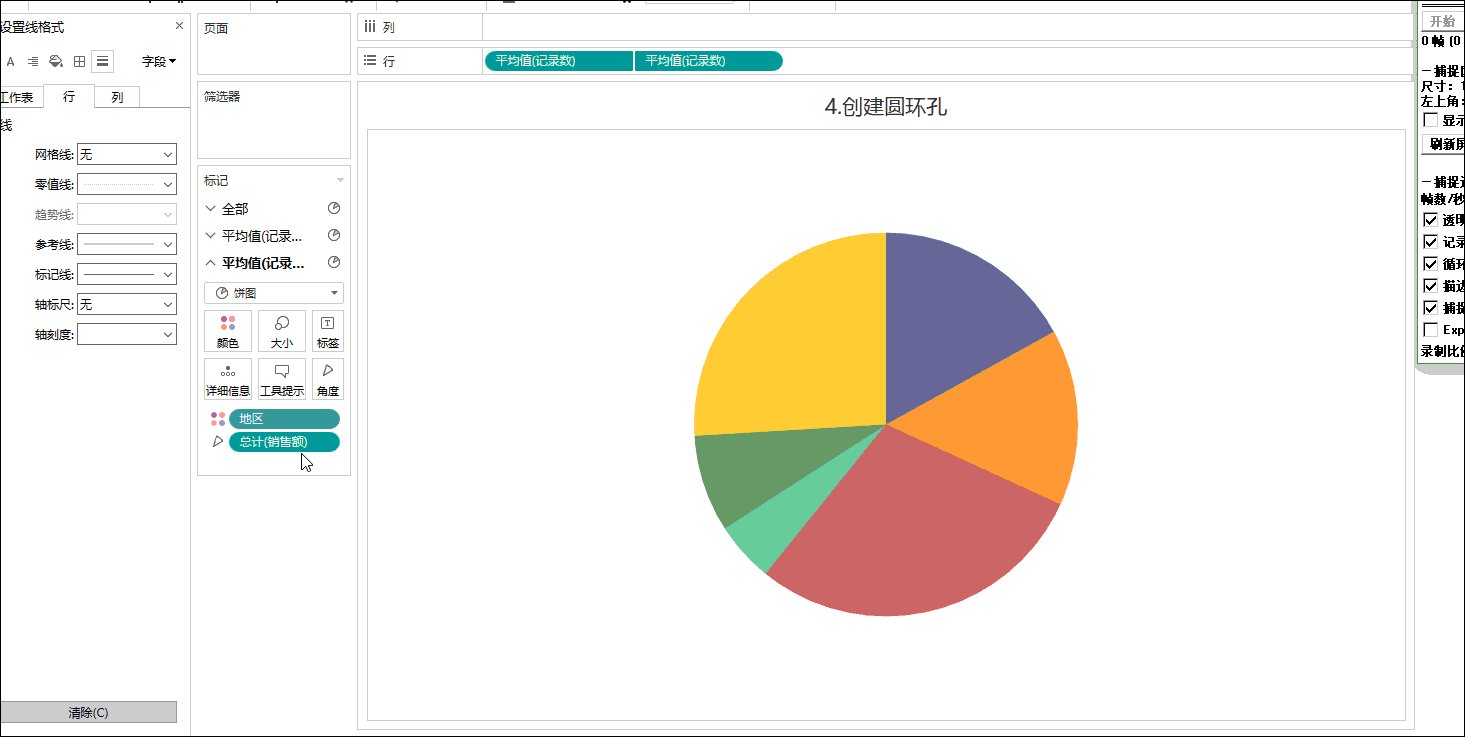
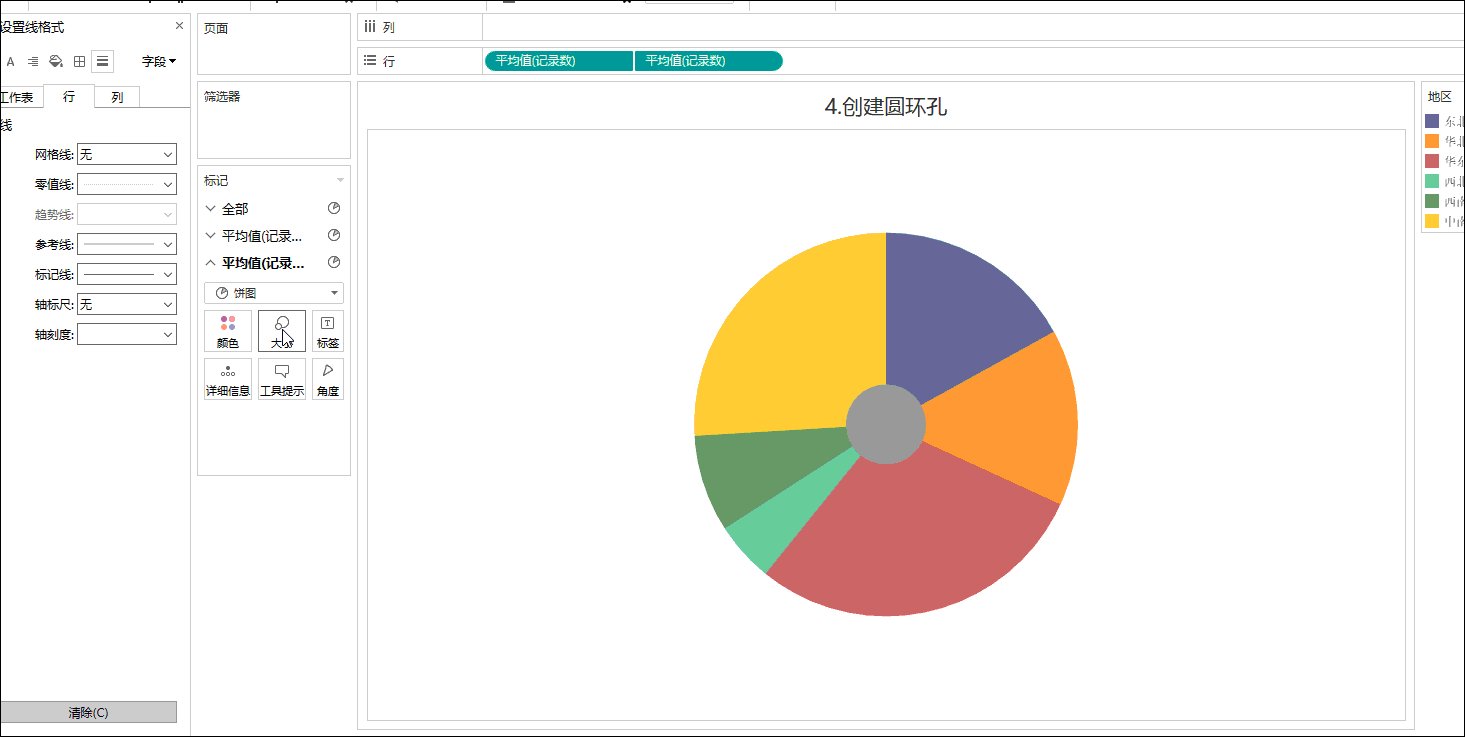
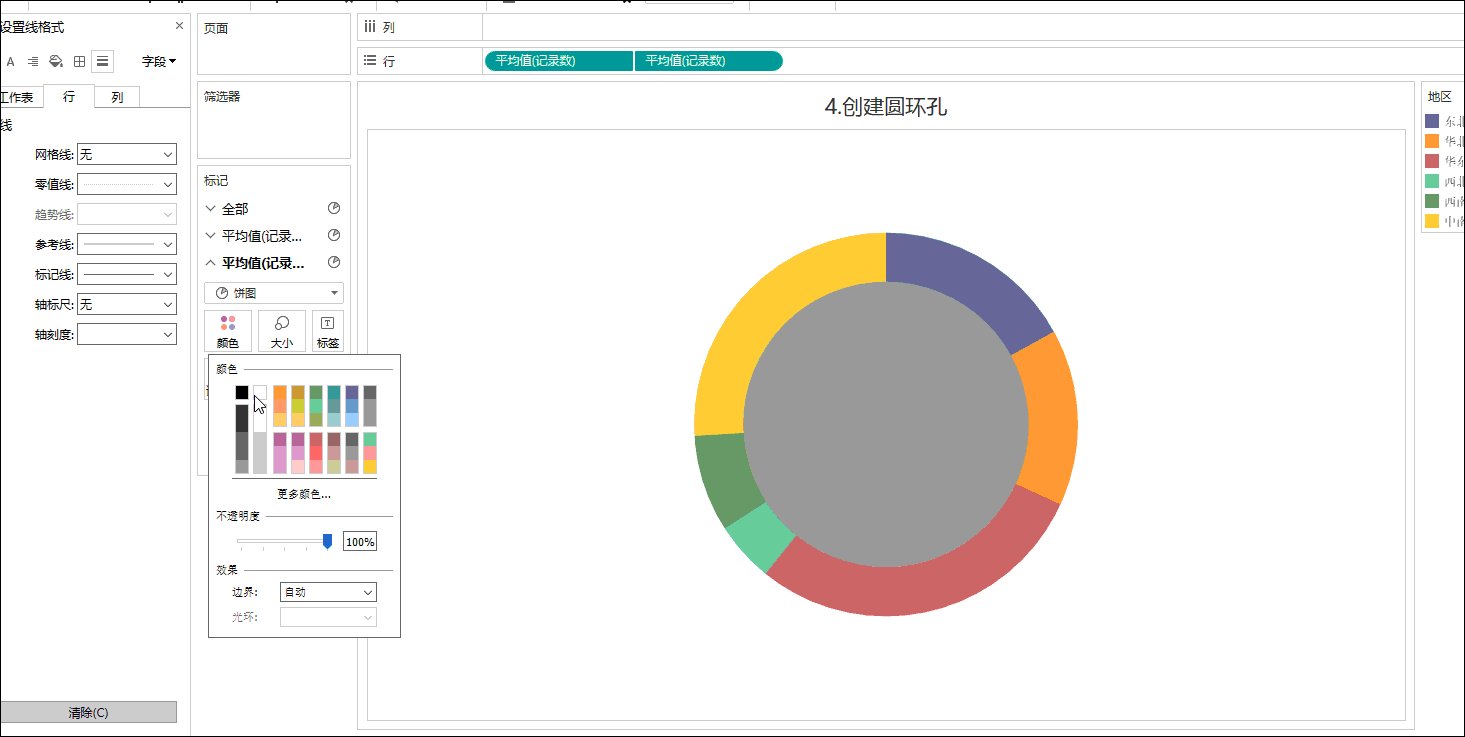
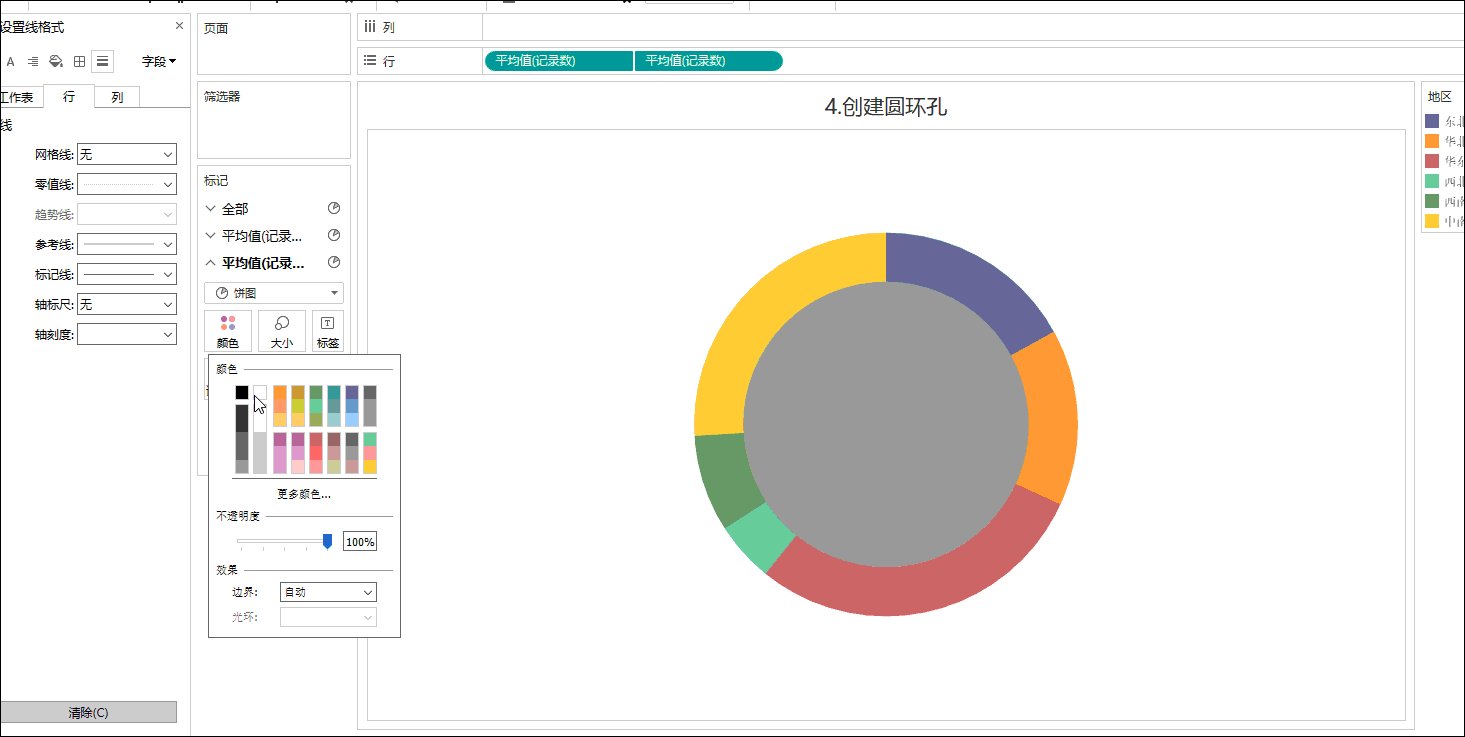
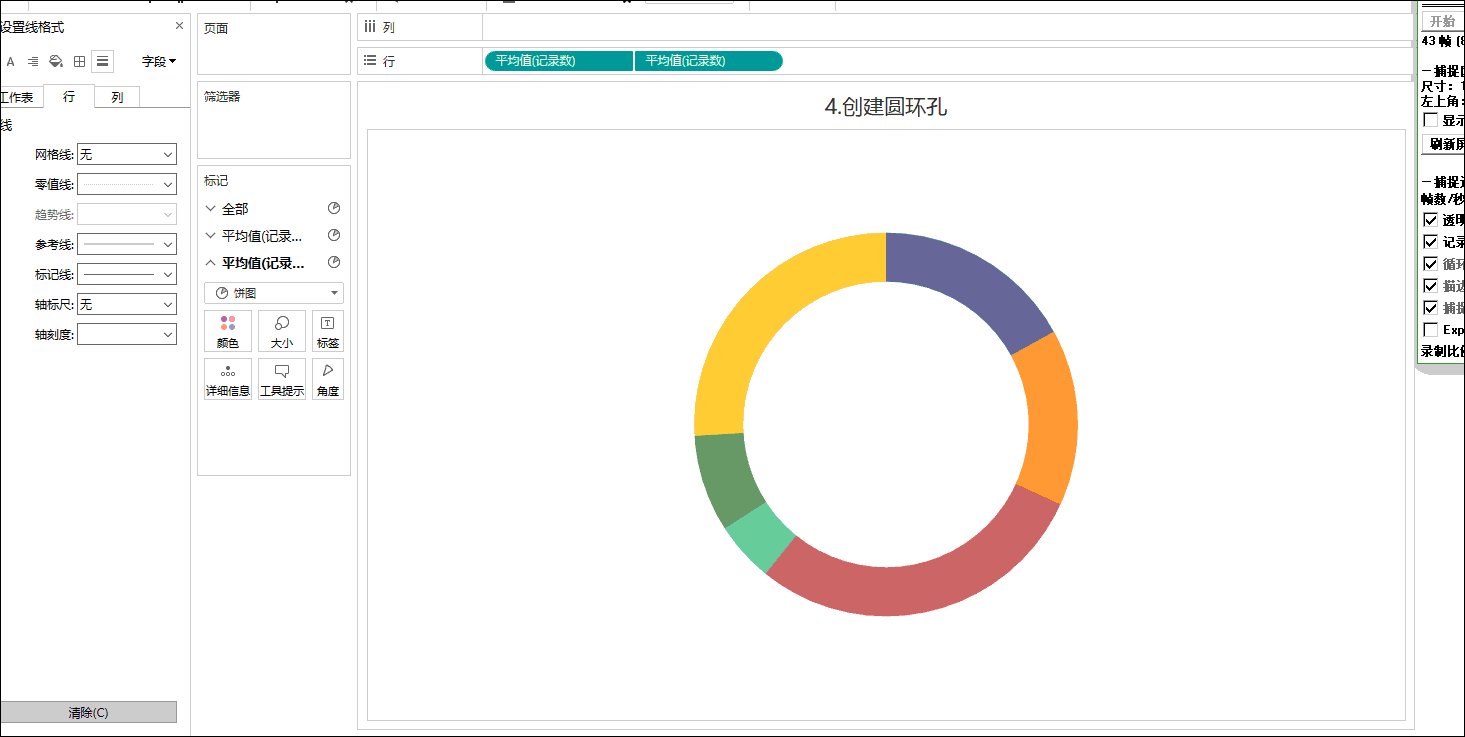
4 | 创建圆环孔
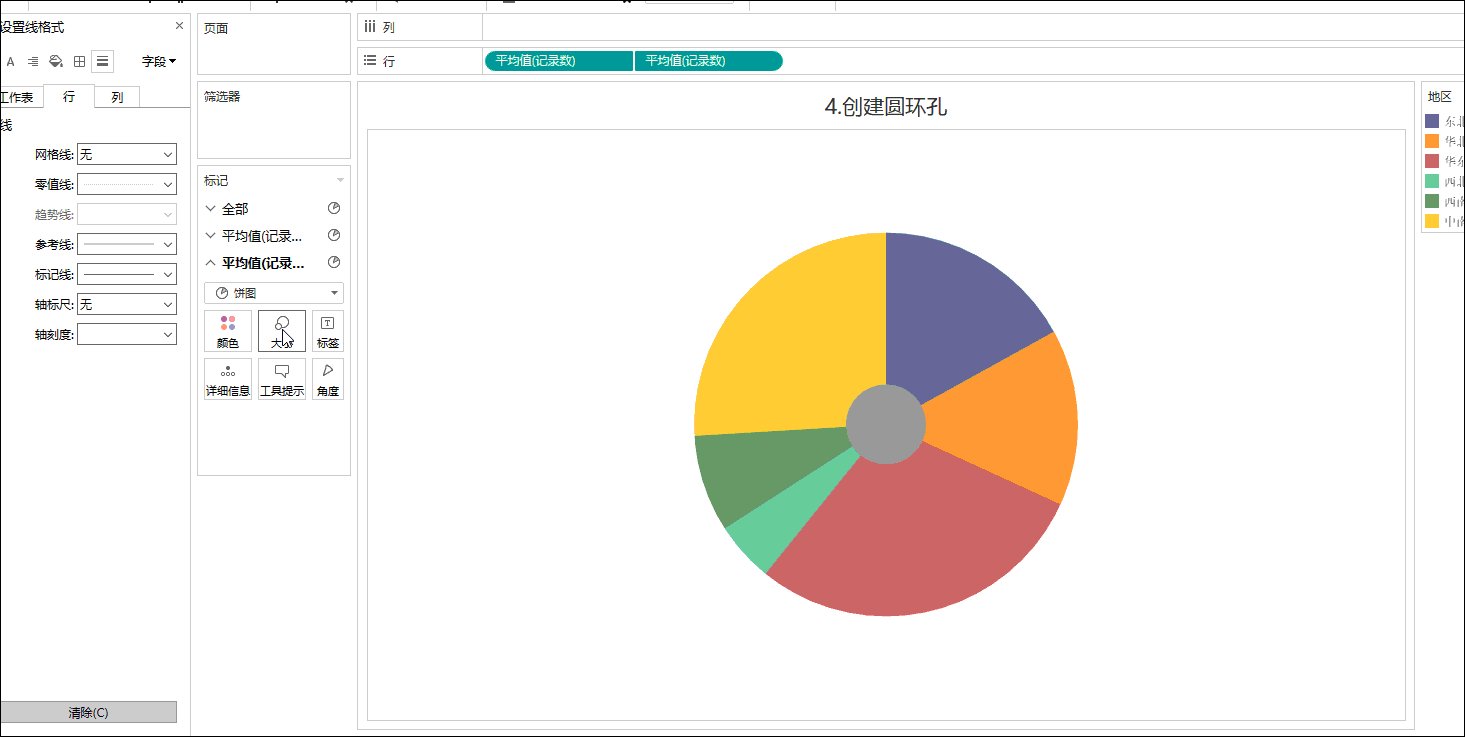
这一步骤是通过对两个指标的大小和颜色设置,创建圆环孔,实现圆环图。对于标记选项卡中的第一个 “平均值(记录数)”,通过拖动 “大小” 里的滑块来修改圆环图外圆的大小。

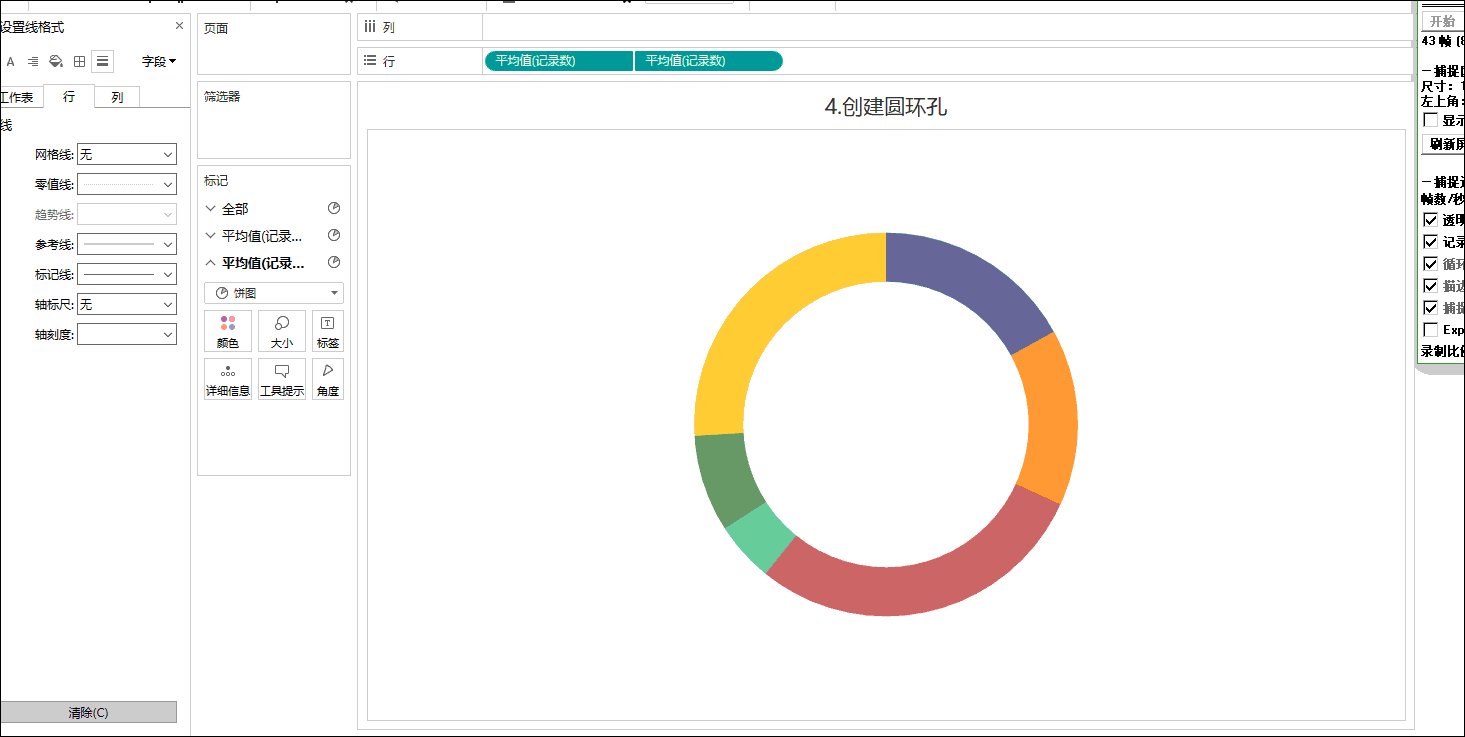
然后再通过修改第二个 “平均值(记录数)” 中的颜色、大小和角度来挖出圆环孔。

5 | 添加标签
通过上一步骤,大家了解到第一个 “平均值(记录数)” 影响外环,第二个 “平均值(记录数)” 影响内环,所以可以在不同的字段里加入标签改变圆环图的展现效果。

上面通过在第一个 “平均值(记录数)” 的标签中添加 “地区” 和 “销售额” 可以看到不同区域的销售情况,在第二个 “平均值(记录数)” 的标签中添加 “销售额” 看到全国整体销售数字。
几乎所有的饼图都可以用圆环图来替代,尤其在一些颜色分类过少(如完成百分率)或过多(在7-12种之间)的情形中,圆环图可以说是最优可视化选择。
可以关注“数据艺术家”微信号~